SVG path要素
path要素は、用意されたコマンドを組み合わせることで、様々な直線や曲線を使った図形を描くことができます。
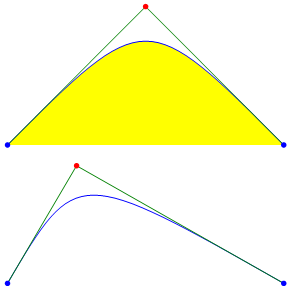
二次ベジエ曲線を描いたサンプルプログラム
<?xml version="1.0" encoding="utf-8"?>
<pxd paper-type="a4">
<page>
<svg x="0" y="0" width="21cm" height="29.7cm" viewBox="0 0 2100 2970">
<g stroke="blue" stroke-width="10">
<path d="M 50,1050 Q 1050,50 2050,1050" fill="yellow" />
<path d="M 50,2050 q 500,-850 2000,0" fill="none" />
</g>
<g stroke-dasharray="5, 5" stroke="green">
<line x1="50" y1="1050" x2="1050" y2="50" />
<line x1="1050" y1="50" x2="2050" y2="1050"/>
<line x1="50" y1="2050" x2="550" y2="1200" />
<line x1="550" y1="1200" x2="2050" y2="2050" />
</g>
<g stroke="none" stroke-width="10" r="20">
<circle cx="1050" cy="50" fill="red" />
<circle cx="50" cy="1050" fill="blue" />
<circle cx="2050" cy="1050" fill="blue" />
<circle cx="550" cy="1200" fill="red" />
<circle cx="50" cy="2050" fill="blue" />
<circle cx="2050" cy="2050" fill="blue" />
</g>
</svg>
</page>
</pxd>

M 50,1050 Q 1050,50 2050,1050の場合、
・ M 50 2050 ⇒ 始点(50,1050)
・ Qは、二次ベジエ曲線。大文字なので絶対位置
・ 制御点(1100,550)、終点(2050,1050)
M 50,2050 q 500,-850 2000,0の場合、
・ M 50 2050 ⇒ 始点(50,2050)
・ qは、二次ベジエ曲線。小文字なので相対位置
・ 制御点(550,1200)、終点(2050,2050)
・ M 50 2050 ⇒ 始点(50,1050)
・ Qは、二次ベジエ曲線。大文字なので絶対位置
・ 制御点(1100,550)、終点(2050,1050)
M 50,2050 q 500,-850 2000,0の場合、
・ M 50 2050 ⇒ 始点(50,2050)
・ qは、二次ベジエ曲線。小文字なので相対位置
・ 制御点(550,1200)、終点(2050,2050)
path要素の主な属性
| 属性名 | 値 |
|---|---|
| d | コマンドとパラメータをカンマ(または空白)区切りで指定する。 大文字のコマンドは絶対座標。小文字のコマンドは、現座標からの相対座標とみなす。 例:d=”M 50 2050 l 1000 -2000 l 1000 2000 l -2000 0″ |
| stroke | 線の色 |
| stroke-width | 線の幅 |
| fill | 塗りつぶしの色 |
コマンドとパラメータの一覧
| コマンド | パラメータと説明 |
|---|---|
| M m | 移動する。 コマンドのパラメータとして、X座標、Y座標を指定。 例:M 50,100 座標(50、100)へ移動する m 50,100 右50、下100移動する |
| L l | 直線を引く。 コマンドが大文字Lの時は、パラメータとしてX座標、Y座標を指定する。 小文字lの場合には、X軸方向の距離、Y軸方向の距離を指定する。右または上方向へは負数で距離を示す。 例:L 100,200 200,200 … |
| H h | 水平線を引く 例: h 100 右へ100直線を引く。l 100,0と同じ |
| V v |
垂直線を引く 例:V -100 (0, -100)まで直線を引く。 L 0,-100と同じ |
| Q q |
二次ベジエ曲線を引く。制御点と終点を都度指定する。 例:Q 1050,50 2050,1050 1050,50が制御点、2050,1050が終点 |
| T t |
二次ベジエ曲線を引く。制御点は前の曲線から自動計算 例:T 200,200 300,300 ・・・ |
| C c |
三次ベジエ曲線を引く。始点の制御点、終点の制御点、終点の順に指定する。 例:C 250,100 100,300 300,300 |
| S s |
三次ベジエ曲線を引く。制御点は前の曲線から自動計算 例:S 200,150 200,200 250,300 300,300 |
| A a |
円弧を描く。パラメータは、5個ある。左から順に、 ・円弧の半径dx,dy ・円弧の回転角度 ・1:円弧の長い方,0:短い方 ・円弧の方向 1:時計回り,0:半時計回り ・終点x,y 例:A 200,200 45 0 0 200,200 |
| Z z |
直近のM位置まで直線を引いて図形を閉じる。パラメータなし。座標を重ねただけでは図形は正しく閉じられない。 |