SVG textArea要素
指定した矩形領域の中に、テキスト文字列を描きます。
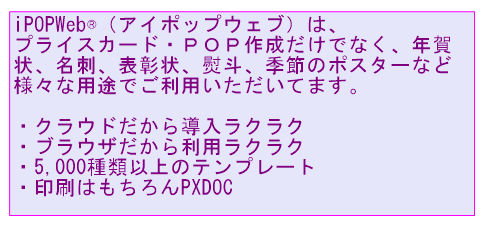
サンプルプログラム
<?xml version="1.0" encoding="UTF-8"?>
<pxd paper-type="A4" orientation="portrait">
<page>
<svg x="0" y="0" width="21cm" height="29.7cm" viewBox="0 0 2100 2970">
<rect x="100" y="100" width="1600" height="700" stroke="magenta"
stroke-width="1" fill="lavender"/>
<textArea font-size="70" fill="purple" x="110" y="110"
width="1600" height="700">
iPOPWeb®(アイポップウェブ)は、<tBreak/>
プライスカード・POP作成だけでなく、年賀状、名刺、表彰状、熨斗、
季節のポスターなど様々な用途でご利用いただいてます。<tBreak/><tBreak/>
・クラウドだから導入ラクラク<tBreak/>
・ブラウザだから利用ラクラク<tBreak/>
・5,000種類以上のテンプレート<tBreak/>
・印刷はもちろんPXDOC</textArea>
</svg>
</page>
</pxd>

textArea要素の主な属性
| 属性名 | 値 |
|---|---|
| font-size | フォントサイズ。数値で指定 |
| font-family | フォント名 |
| x | X座標 |
| y | Y座標 |
| width | テキストエリアの横長 |
| height | テキストエリアの縦長 |
| fill | 文字の色 |
textArea要素
| 要素 | 説明 |
|---|---|
| <tBreak/> | 改行します |