SVG text要素
text要素は、テキスト文字を表示します。
フォントを指定したサンプルプログラム
<?xml version="1.0" encoding="UTF-8"?>
<pxd paper-type="a4" orientation="portrait">
<page>
<svg x="0" y="0" width="21.0cm" height="29.7cm" viewBox="0 0 2100 2970">
<text x="500" y="500" font-family="Impact" font-size="200">
This is a pen.
</text>
</svg>
</page>
</pxd>
文字を回転したサンプルプログラム
<?xml version="1.0" encoding="UTF-8"?>
<pxd paper-type="a4" orientation="portrait">
<page>
<svg x="0" y="0" width="21.0cm" height="29.7cm" viewBox="0 0 2100 2970">
<text x="500" y="500" font-family="Impact" font-size="200">
This is a pen.
</text>
<text x="500" y="500" font-family="Impact" font-size="200" fill="red"
transform="translate(1000,500) rotate(45) translate(-1000,-500)">
This is a pen.
</text>
</svg>
</page>
</pxd>

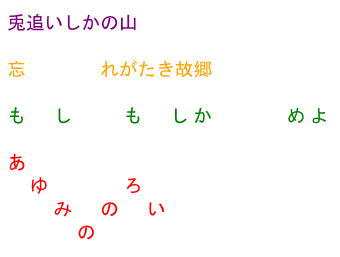
文字位置を指定したサンプルプログラム
<?xml version="1.0" encoding="UTF-8"?>
<pxd paper-type="a4" orientation="portrait" xmlns:pxd="https://www.pxdoc.com/">
<page>
<svg x="0" y="0" width="21.0cm" height="29.7cm" viewBox="0 0 2100 2970">
<g font-size="40">
<text x="100" y="100" fill="purple">兎追いしかの山</text>
<text x="100 300" y="200" fill="orange">忘れがたき故郷</text>
<text x="100 200 350 450 500 700 750"
y="300" fill="green">もしもしかめよ</text>
<text x="100 150 200 250 300 350 400"
y="400 450 500 550 500 450 500" fill="red">
あゆみののろい</text>
</g>
</svg>
</page>
</pxd>

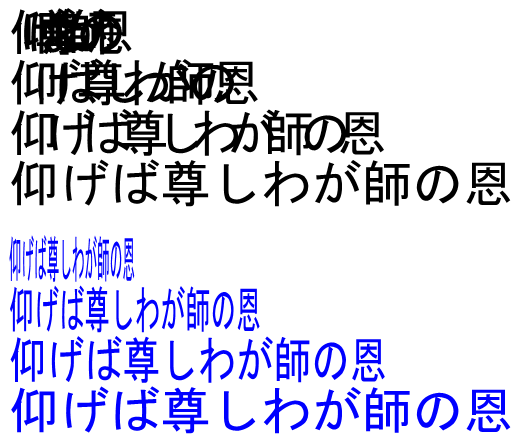
テキスト幅を指定したサンプルプログラム
<?xml version="1.0" encoding="UTF-8"?>
<pxd paper-type="a4" orientation="portrait">
<page>
<svg x="0" y="0" width="21.0cm" height="29.7cm" viewBox="0 0 2100 2970">
<g x="100" font-size="200" >
<text y="300" textlength="500">仰げば尊しわが師の恩</text>
<text y="500" textlength="1000">仰げば尊しわが師の恩</text>
<text y="700" textlength="1500">仰げば尊しわが師の恩</text>
<text y="900" textlength="2000">仰げば尊しわが師の恩</text>
</g>
<g x="100" font-size="200" fill="blue" lengthAdjust="spacingAndGlyphs">
<text y="1200" textlength="500">仰げば尊しわが師の恩</text>
<text y="1400" textlength="1000">仰げば尊しわが師の恩</text>
<text y="1600" textlength="1500">仰げば尊しわが師の恩</text>
<text y="1800" textlength="2000">仰げば尊しわが師の恩</text>
</g>
</svg>
</page>
</pxd>

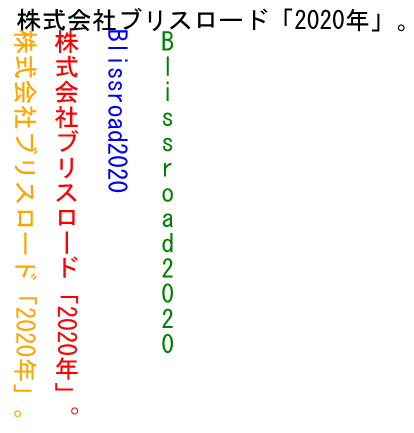
縦書きのサンプルプログラム
<?xml version="1.0" encoding="UTF-8"?>
<pxd paper-type="a4" orientation="portrait">
<page>
<svg width="21.0cm" height="29.7cm" viewBox="0 0 2100 2970">
<g font-size="100">
<text x="300" y="200">
株式会社ブリスロード「2020年」。
</text>
<text x="300" y="200" fill="orange" rotate="90">
株式会社ブリスロード「2020年」。
</text>
<text x="500" y="200" fill="red" writing-mode="tb" >
株式会社ブリスロード「2020年」。
</text>
<text x="700" y="200" fill="blue" writing-mode="tb" >
Blissroad2020
</text>
<text x="900" y="200" fill="green"
writing-mode="tb" glyph-orientation-vertical="0">
Blissroad2020
</text>
</g>
</svg>
</page>
</pxd>

text要素の主な属性
| 属性名 | 値 | |
|---|---|---|
| x | 左上のX座標 | |
| y | 左上のY座標 | |
| dx | 終点のX座標 | |
| dy | 終点のY座標 | |
| text-anchor | テキスト配置の基準位置 | |
| start | テキスト開始位置 | |
| middle | テキスト中央 | |
| end | テキスト終了位置 | |
| rotate | 回転する | |
| textlength | 文字列全体の幅 | |
| lengthAdjust | 幅の調整方法 | |
| spacing | 幅の調整を空白で行う | |
| spacingAndGlyphs | 幅の調整を文字幅で行う | |