SVG rect要素
左上の座標と幅、高さを指定することで四角形を描きます。
頂点の半径を与えることで角を丸くできます。
頂点の半径を与えることで角を丸くできます。
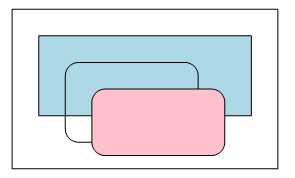
四角形を描いたサンプルプログラム
<?xml version="1.0" encoding="utf-8"?>
<pxd paper-type="A4" orientation="portrait">
<page>
<svg viewBox="0 0 2100 2970">
<g stroke="black" stroke-width="1">
<rect x="100" y="100" width="1000" height="600" fill="none"/>
<rect x="200" y="200" width="800" height="300" fill="lightblue"/>
<rect x="300" y="300" width="500" height="300"
rx="50" ry="50" fill="none"/>
<rect x="400" y="400" width="500" height="250"
rx="50" ry="50" fill="pink"/>
</g>
</svg>
</page>
</pxd>

rect要素の主な属性
| 属性名 | 値 |
|---|---|
| x | 左上のX座標 |
| y | 左上のY座標 |
| rx | 終点のX座標 |
| ry | 終点のy座標 |