SVG polyline要素
polyline要素は、折れ線を描きます。polygon要素と違って、pathの両端点が閉じられません。折れ線グラフを描くのに便利です。
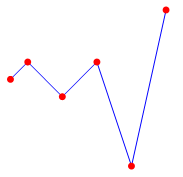
折れ線を描いたサンプルプログラム
<?xml version="1.0" encoding="utf-8"?>
<pxd paper-type="a4" orientation="portrait">
<page>
<svg x="0" y="0" width="21cm" height="29.7cm" viewBox="0 0 2100 2970">
<polyline fill="none" stroke="blue" stroke-width="5"
points="300,500 400,400 600,600 800,400 1000,1000 1200,100" />
<g r="20" fill="red">
<circle cx="300" cy="500" />
<circle cx="400" cy="400" />
<circle cx="600" cy="600" />
<circle cx="1000" cy="1000" />
<circle cx="800" cy="400" />
<circle cx="1200" cy="100" />
</g>
</svg>
</page>
</pxd>

polyline 要素の主な属性
| 属性名 | 値 |
|---|---|
| points | x座標、y座標を連続で指定する |
| stroke-width | 線の太さ |
| stroke | 線の色。例:stroke="red"、"#ff0000"、"none" |
| stroke-opacity | 線の透明度。数値0(透明)~ 1(不透明) |
| stroke-dasharray | 点線で描く |
| stroke-linecap | 直線の先端の形状を指定する。 butt round square |
| class | スタイルを参照する |