SVG pxd:pie要素
pxd:pie要素は、円グラフを表示するのに便利です。
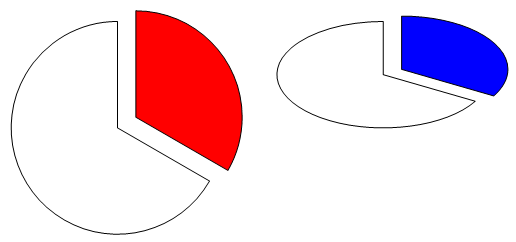
パイチャートを描いたサンプルプログラム
<?xml version="1.0" encoding="utf-8"?>
<pxd paper-type="a4" xmlns:pxd="https://www.pxdoc.com/">
<page>
<svg x="0" y="0" width="21cm" height="29.7cm" viewBox="0 0 2100 2970">
<style type="text/css"><![CDATA[
.pieframe { stroke:black; stroke-width:5;}
]]>< /style>
<g class="pieframe" cx="500" cy="700" rx="400" ry="400" >
<pxd:pie start-angle="0" sweep-angle="120" fill="red" distance="0.2"/>
<pxd:pie start-angle="120" sweep-angle="240" fill="none"/>
</g>
<g class="pieframe" cx="1500" cy="1000" rx="400" ry="400"
transform="scale(1,0.5)">
<pxd:pie start-angle="0" sweep-angle="120" fill="blue" distance="0.2"/>
<pxd:pie start-angle="120" sweep-angle="240" fill="none"/>
</g>
</svg>
</page>
</pxd>

pxd:pie要素の主な属性
| 属性名 | 値 |
|---|---|
| cx | 円の中心X座標 |
| cy | 円の中心Y座標 |
| rx | x方向の半径X |
| ry | y方向の半径Y |
| start-angle | 円弧の開始角度。上方向が0度。時計回りが正の方向 |
| sweep-angle | 円弧の角度。 |
| distance | 中心座標から離れる距離。数値1は、半径と同じ |
| stroke-width | 線の太さ |
| stroke | 線の色 |
| fill | 塗りつぶし色 |
| stroke-opacity | 線の透明度。数値0(透明)~1(不透明) |
| fill-opacity | 塗りつぶしの透明度 |
| opacity | 全体の透明度 |
| stroke-dasharray | 点線で描画 |
| class | スタイルを参照する |